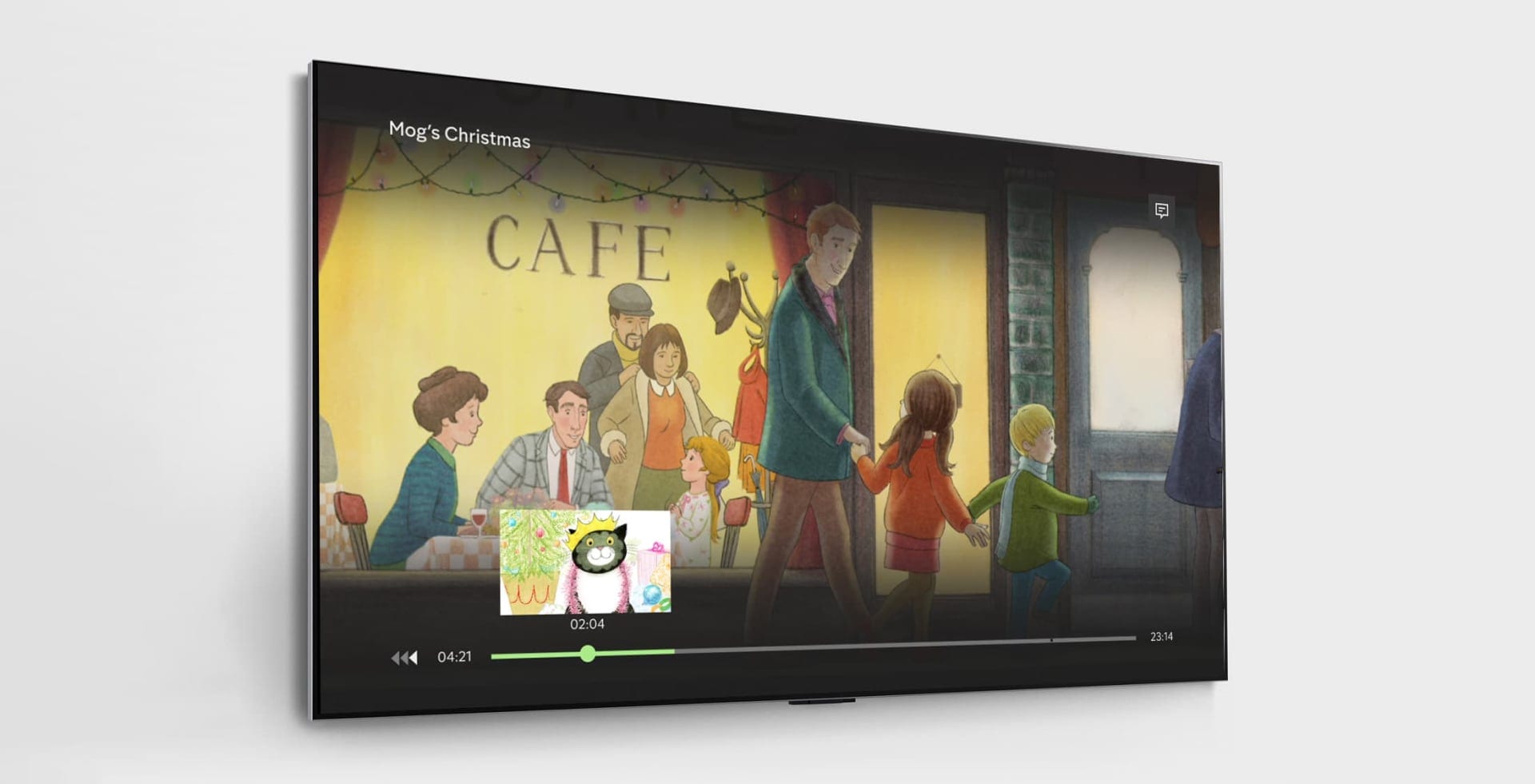
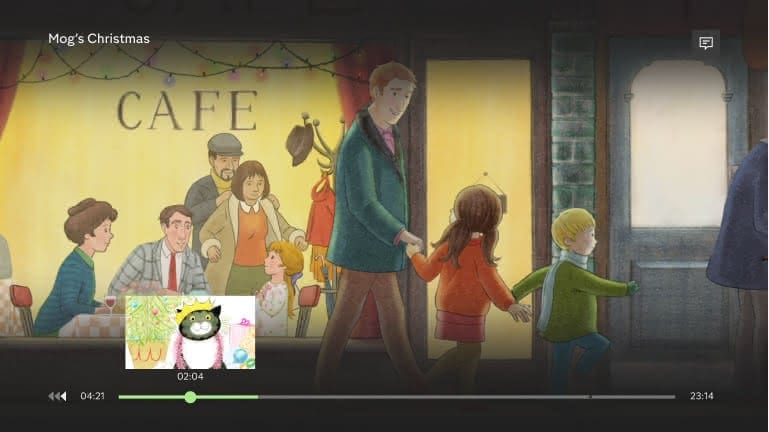
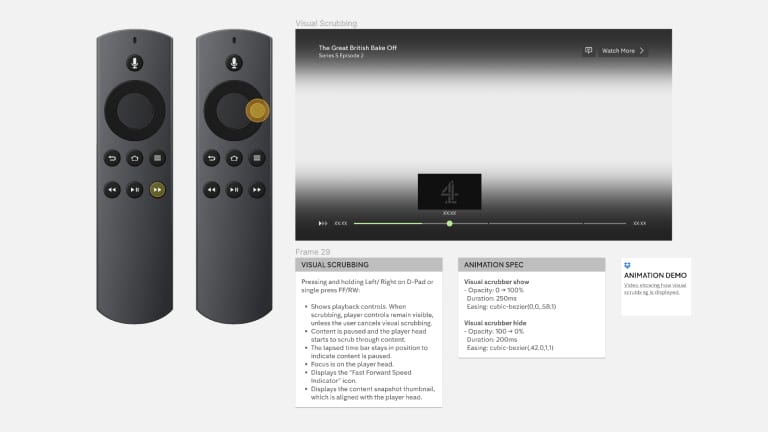
Visual Scrubbing
Channel 4 app was limited in its ability to rewind and fast forward, with customer feedback
saying this was especially
noticeable when the user was dropped into the incorrect placement of an episode on the continue
watching area.
We wanted to create an easy way for users to be able to find the position in playback that they
wanted to achieve.
We took a lot of time to inspect how other companies in the industry were providing this ability
to their users. We
noticed a consistent pattern in other apps, but no real industry standards
We knew we wanted to create a visual style that would fit in with the current on-screen designs
that users have been
exposed to over the last few years. We didn't want this feature to feel too different to the
experience so we approached
the design elements with a clear userbase in mind.